Gmail Add-on
Web
Building connectors for essential communication across platforms.
PROBLEM SPACE
Granting organizations needed a way to seamlessly store information from Gmail directly to their Fluxx site.
SOLUTION
Build a custom Gmail tool that allows users to save data, records, and more from their email correspondences to their Fluxx site.
MY ROLE
Product Design, User Research and Prototyping
TOOLS
Figma & Miro
understanding grants managers
Fluxx is a Grants Managing software that streamlines granting processes and amplify impact through a centralized and comprehensive grants management system. One of our user groups, Grants Managers are responsible for the daily oversight of granting activities across multiple stages of development, and timezones. Communicationtion with grantees is an essential role in their job, and this primarily occurs outside of their Fluxx site. they needed more robust tools to help them integrate the work being done on the ground into their Fluxx site.
pain points
Navigating multiple digital tools to compile one source of truth is difficult and time-consuming.
Monitoring multiple grants at different stages across these tools can be fragmented and frustrating.
key findings
simplified feature = essential tasks completed faster
How can we provide our users with a tool that empowers their work and efficiency?
what should we build?
Fluxx is a content rich platform, my focus as a Product Deisgner was to figure out what records and data were most essential for ous Grants Managers to ensure the Gmail Add-on provided an essential links between their external communications and their Fluxx site.
Combining user feedback with mirroring existing tools built for other user groups we discovered the main areas users needed most.
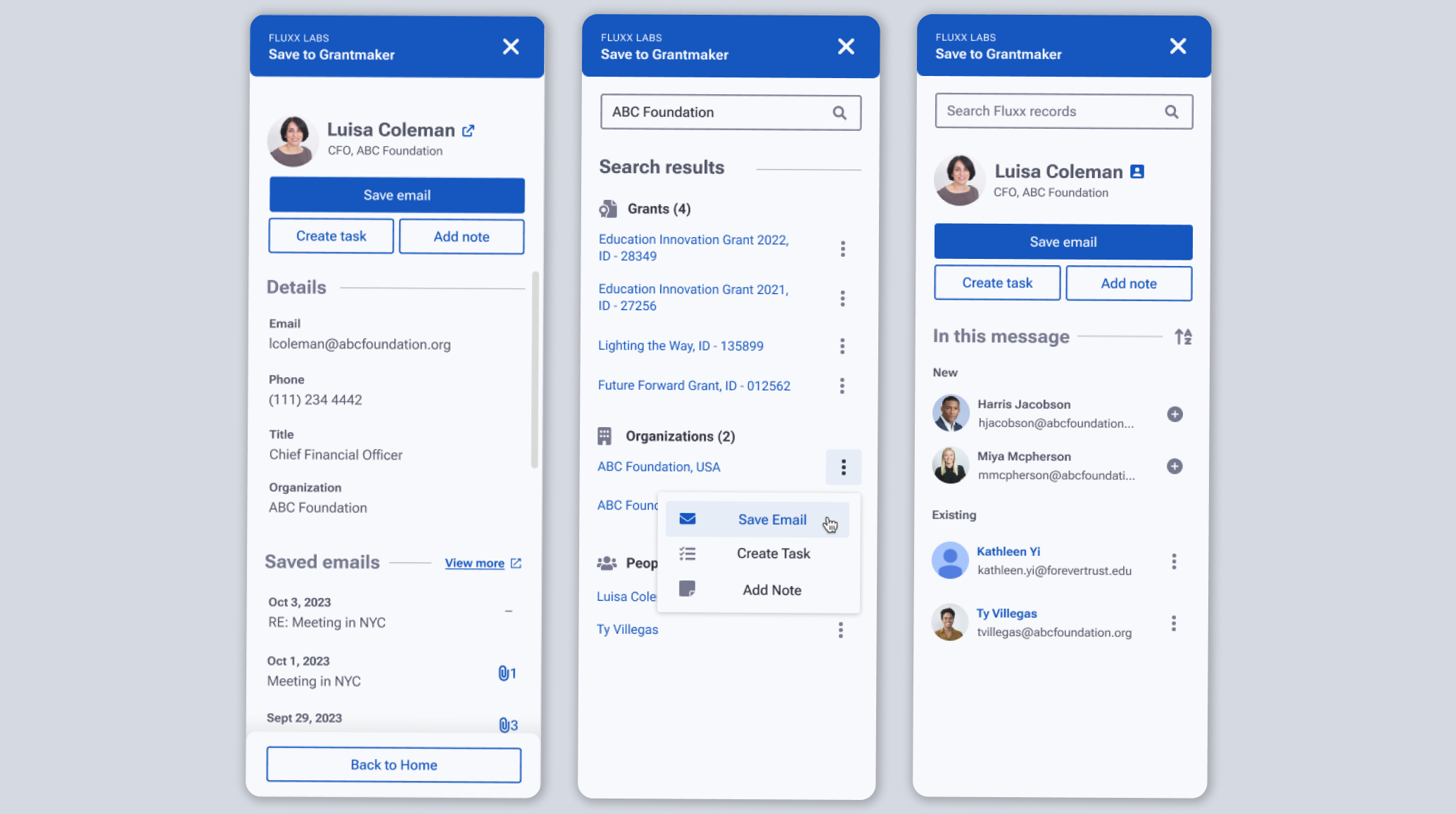
Saving email records directly to any record type in their site
Creating new “People” records from email senders or those CC’d
Productivity tools like adding notes or creating a task to a specific record and email.
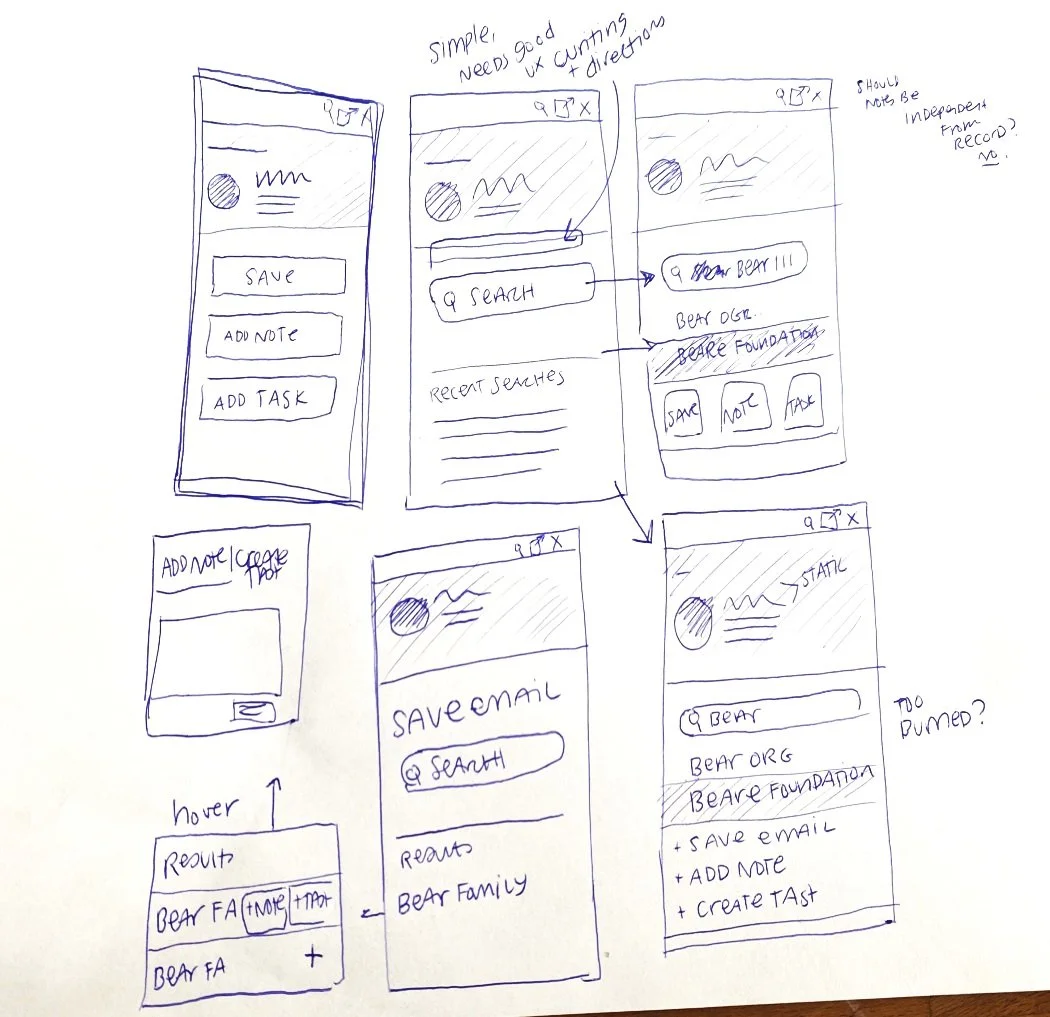
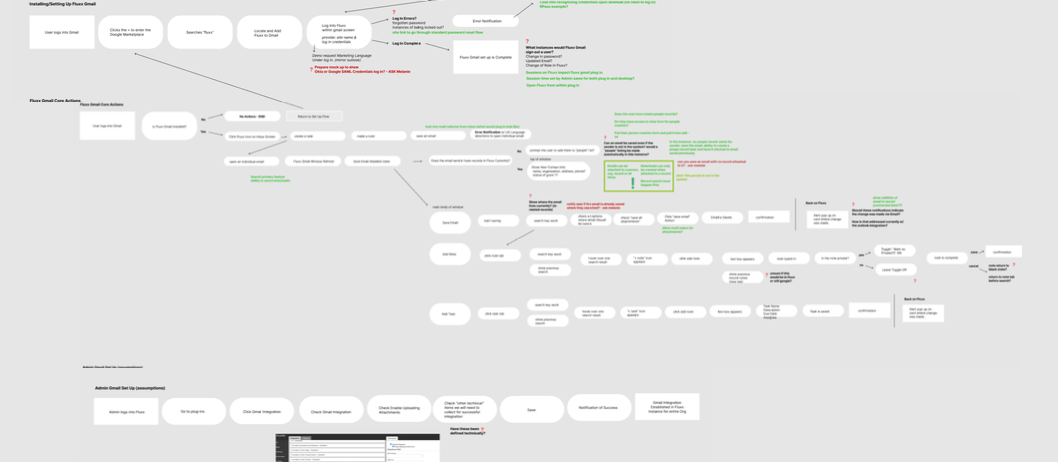
how should we build it?
Once I identified the Add-on's core functionality, I moved directly into building high-fidelity screens utilizing our existing design system. Working from my user flows, I started to flesh out the project's full functionality.
Quickly iterating based on feedback, the final product captured an initial first phase of the project that was our most viable product with additional designed features to be built in additional phases of the project.
finalized screens of the interface